The applications of web-based augmented reality are only limited by a developer’s creativity.
Web-based augmented reality (webAR) is a technology that allows users to access AR experiences directly from their smartphones. As there’s no need for any downloading, people can enjoy the immersive and unique experience of AR on-demand, on most operating systems, mobile devices, and web browser.
Not only is webAR enjoyable for audiences, but it can effectively deliver marketing messages. Studies show that by adding interactive elements to content, recall is increased by up to 80%.
WebAR is dependent on technologies that are present across most mobile devices and browsers. This gives it widespread accessibility and uniformity of experience.
So, how does WebAR work, and why is it so effective?
How is WebAR Different from App-Based AR?
Application-based AR is only accessible via download from an application store. This type of AR technology allows for complex experiences as it makes effective use of a device’s features, memory, and performance. This translates to impressive visuals, animations, and interactivity.
However, app-based AR introduces an additional layer that reduces its audience reach. Many people are turned off by having to download an app to enjoy an AR experience. There’s a 50% drop in engagement when users have to go through a download. After that, only 25% of people use the app beyond the first interaction. Compatibility across different devices and operating systems are also expensive to deal with when developing app-based AR.
WebAR, on the other hand, is easily accessible with just a simple URL link, scan of a QR code, or tap on an NFC tag. This enables AR experiences to be enjoyed across most mobile devices and browsers without requiring users to download an entire application. This broad accessibility means that WebAR reaches twice as many mobile devices as its app-based counterpart.
Web-based augmented reality also enables agencies to provide their market with a uniform experience across all platforms. Although WebAR is limited by the memory-light nature of browser experiences, it more than makes up for it in potential market reach.
Let’s chat
Not sure where to start? Book a free strategy call with us to get started! No strings attached.

How Does WebAR Work?
Web-based AR uses a mobile phone’s sensors to enable digital content to be be placed and tracked within the physical environment. Using these sensors and computer vision, AR technology can delivering animated 3D experiences, videos, target detection, and interactivity.
WebAR experiences are set to continue growing in complexity and depth due to mobile browsers adding additional support features. This includes allowing AR to use the device’s RGB camera, gyroscope, accelerometer, orientation, and magnetometer.
There are four essential features to most WebAR experiences: six degrees of freedom, camera stream, scene understanding, and cloud-based CMS.
Six Degrees of Freedom (6DoF)
Web AR requires six degrees of freedom to place a digital model within a real-world environment. This means that webAR needs the ability to track a model’s three axis of orientation and three axis of position, enabling control over a 3D image.
Camera Stream
Camera stream access is how webAR technology synchronizes the virtual and real world. To enhance a physical environment with an AR experience, an RGB camera needs to be used to provide perspective and field of view.
Scene Understanding
WebAR requires scene understanding to place a 3D object within a physical space. This is a mobile device’s ability to map a surface and estimate the surrounding light in the environment.
Cloud-Based CMS
Finally, webAR is completed with cloud-based CMS (content management system), which gives users access to an AR experience through various triggers. These triggers are normally QR codes, but may also include links, markers, or even a user’s face. By enabling users to access webAR with a simple capture of a lens, interactive content can be embedded anywhere.

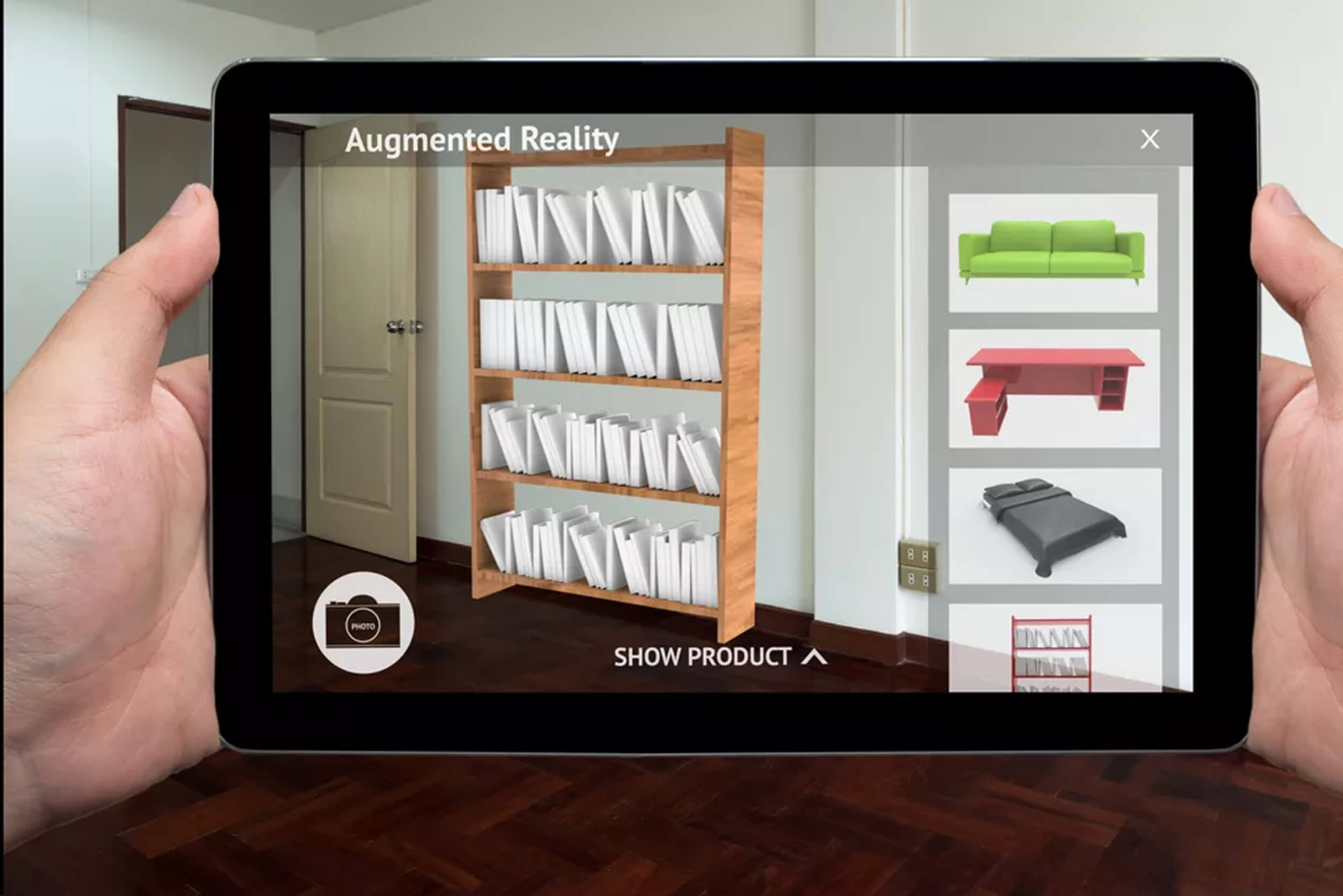
Web-based augmented reality is a tool that retailers can use to help customers make purchase decisions.
Keep up to date
Sign up to our newsletter for exclusive updates and content, delivered directly to your inbox.
What are Popular App-based AR Frameworks?
ARKit
ARKit is Apple’s AR framework. It’s designed to create augmented reality experiences exclusively for iOS platforms. ARKit comes with a host of features, including plane detection, AR world map, anchors, face tracking, image tracking, and model embedding.
The major advantage of ARKit over other platforms is that the Apple ecosystem makes AR development more accessible. It’s also constantly being improved with new features.
ARCore
Google’s answer to ARKit is ARCore. It’s a free-to-use platform that supports AR development for both Android and iOS platforms. Similar to Apple’s platform, ARCore comes with all the essentials such as face and motion tracking, cloud anchors, light estimation, and plane detection.
ARCore has a powerful environmental understanding, which allows for smooth integration and movement of models in a real-life environment. This seamless object placement makes the framework a particularly effective tool for e-commerce use.
AR.js
AR.js is an open-source library for web-based augmented reality development. This framework is designed to make it simple for users to create engaging WebAR experiences.
Despite its user-friendly nature, AR.js is able to handle 60 FPS experiences across Android and iOS platforms. It’s also capable of using marker- and location-based AR technologies. Best of all, it’s free-of-charge and open source, so improvements are both innovative and frequent.
Vuforia
Vuforia is an app-based development framework that’s powerful and user-friendly. It features advanced markerless AR technology, allowing for improved stability when placing digital objects in a physical environment. It also has the capacity for instant viewing of models from different perspectives using the “Model Target” feature.
Users engage with the platform through Vuforia Studio, which is an easy-to-use drag-and-drop application. It allows developers with even rudimentary programming and design skills to build creative and engaging AR experiences. It’s also compatible across Android and iOS platforms.
Conclusion
WebAR is an exciting technology that enables companies to reach their audience in a frictionless, creative, and memorable new way. Furthermore, it’s set to keep increasing in power and performance as support from the big tech companies continues to grow.
Rock Paper Reality (RPR) is an augmented reality agency specializing in providing start-ups to Fortune 500s with cutting-edge WebAR experiences. With over a decade of experience at the forefront of the AR industry, RPR has created dozens of successful AR products.
Working closely with clients from concept to deployment, RPR maximizes success by harnessing the full performance and power of web-based augmented reality.