In this first installation of our Web AR 101 series, we will focus on the top questions we receive about this new technology. Technological advances in web-based AR (also known as Web-based AR and App-less AR) are creating new and exciting ways for companies to delight customers, drive brand engagement, and achieve measurable value.
However, many people have never heard of Web AR. And if they are familiar with it, they still don’t fully understand how it works and why it will be the next big wave in consumer engagement. Lack of awareness and understanding of Web AR is exactly why RPR is launching an ongoing series that will help companies understand important topics such as:
- Web AR 101: Everything You Need to Know
- How to Harness the Full Value of Web AR for Marketing, Advertising, and Entertainment
- How to Evaluate and Hire a Web AR Development Company
- Web-Based AR versus App-based AR
- Top Web AR Product and Business Strategies for 2020
Let’s chat
Not sure where to start? Book a free strategy call with us to get started! No strings attached.

What is Web AR?

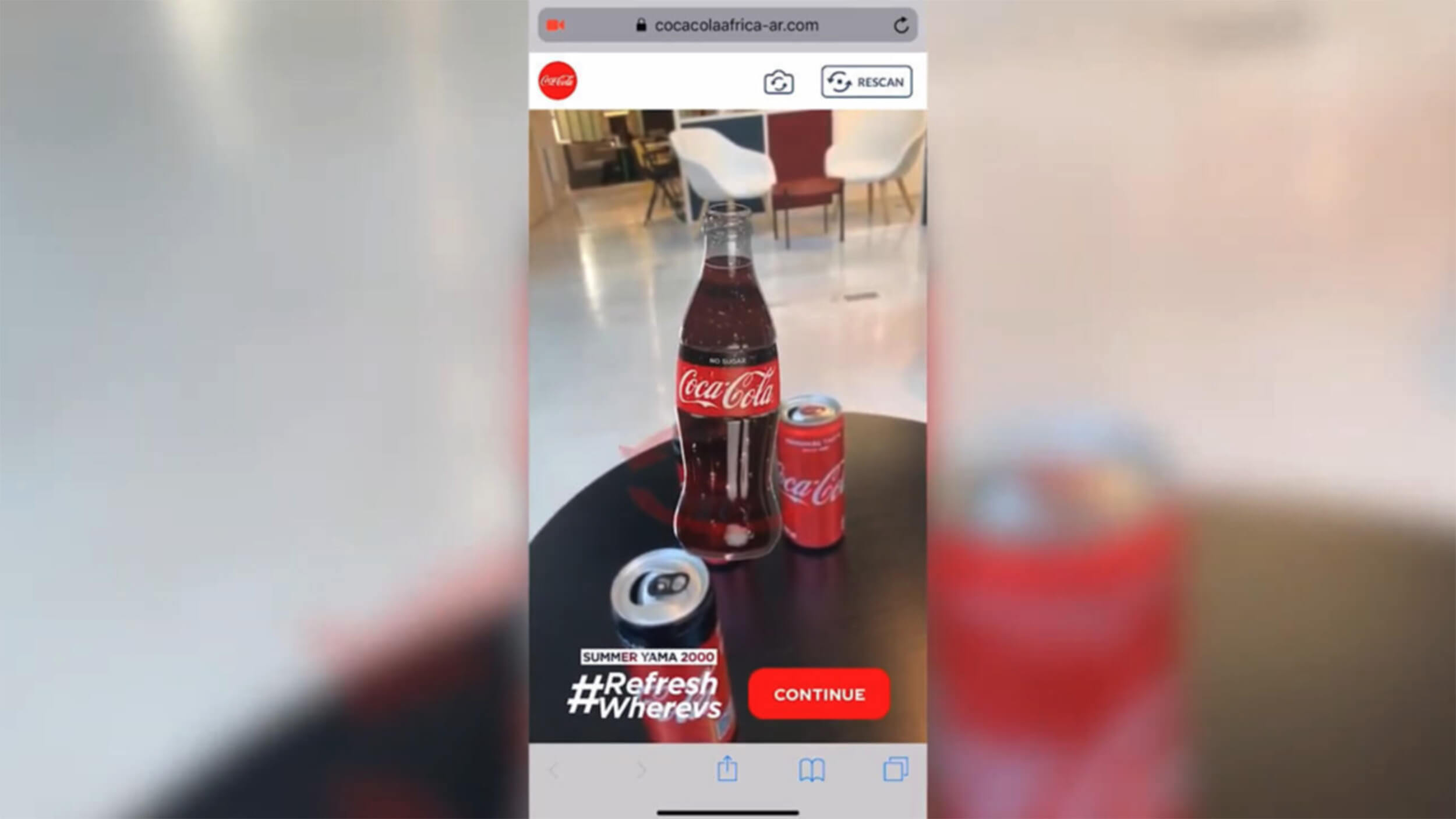
In essence, the greatest difference between Web AR and app-based AR is that Web AR is accessed through your phone’s mobile browser rather than through an application. Like application-based AR, Web AR uses your phone’s camera to register computer-generated information and virtual experiences to the real-world. Think Pokemon Go, Ikea’s product visualization, or Google Translate’s AR feature.
However, unlike app-based AR that requires the user to download and store an application on their phone (taking up time and space), Web AR is app-less, requires no downloads, and is a lower barrier to entry for users.
As you can see in the step-by-step activation instructions below, AR Applications take (6) steps to initiate, while Web AR only takes (2) steps, which is a massive improvement.
Sounds like a win-win, right? Well, for lots of AR marketing and AR advertising use cases it is the best solution. But Web AR does have performance, computer vision (tracking), and activation limitations. We’ll get into this topic more in our upcoming “AR App versus Web AR” article.
Keep up to date
Sign up to our newsletter for exclusive updates and content, delivered directly to your inbox.
How does Web AR work?
In a lot of ways, Web AR can be thought of as an extension to your existing website.
Since this article is primarily for helping companies understand Web AR and whether it is the right fit for your next initiative, we won’t get too “techie” on how Web AR is developed.
For those interested in tech, there are a handful of platforms that support the creation of Web AR that are similar to normal web development platforms. One framework for building Web VR/AR experiences is A-Frame–an entity component for Three.js, used for creating 3D and Web VR/AR scenes using HTML. RPR has also partnered with 8th Wall–the leading computer vision (i.e. SLAM Tracking) SDK for Web AR on the market.

What’s great about 8th Wall is that it’s compatible with every mobile device, making it incredibly easy to deploy new experiences at scale to anyone, anywhere, anytime.
Using QR codes in Web AR

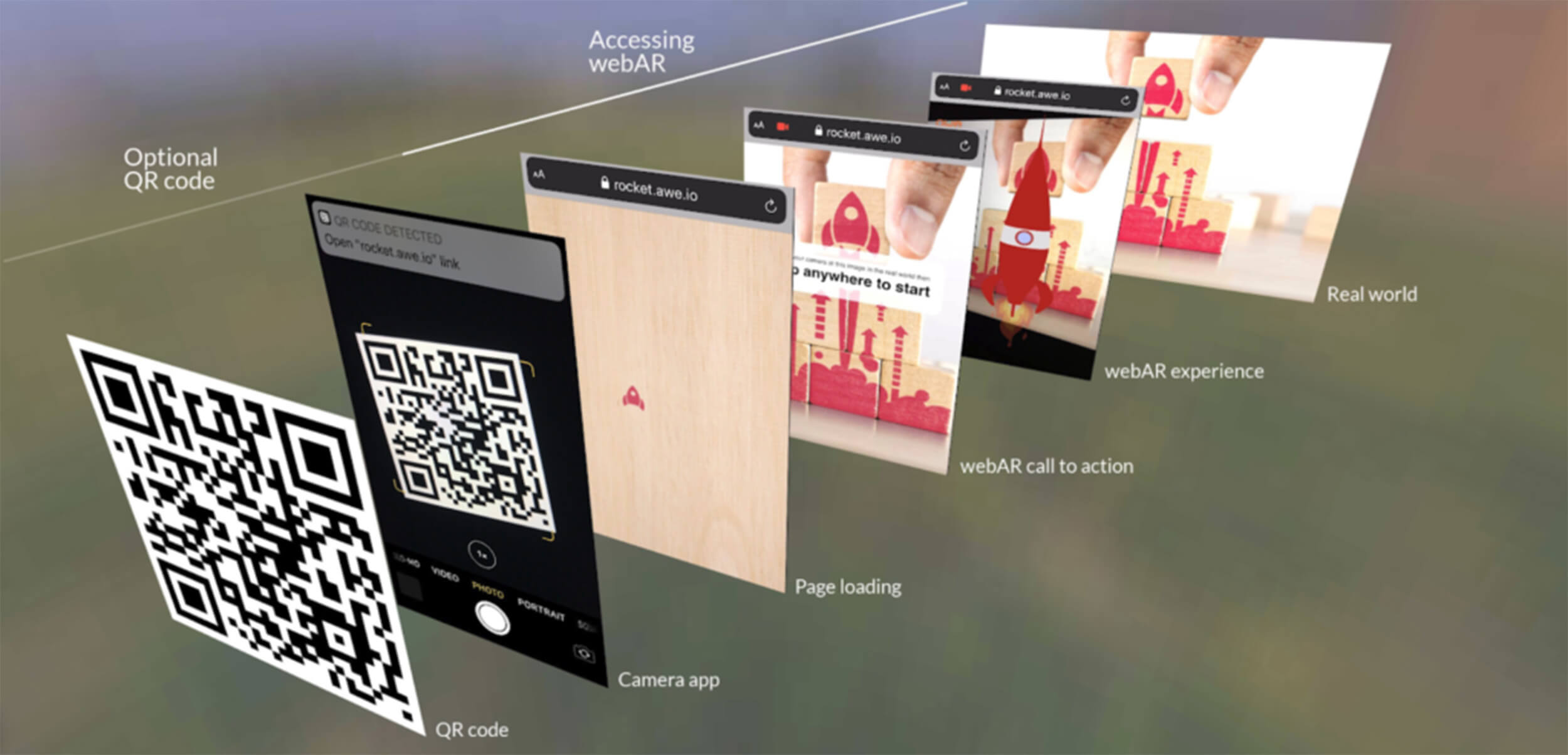
Web AR is typically initiated using either a hyperlink or a QR Code. For example, if you’re a Consumer Packaged Goods (CPG) company, to enable Web AR all you need to do is include a QR code on your product packaging or label. If creating new packaging is not possible, some companies we have worked with have used QR Code stickers. Not always ideal, but a work around in some cases.
Most iOS devices have a QR code reader built into them. So if you have an iPhone, all you have to do to activate your Web AR experience is launch the camera app on your phone, point it at the QR code you want to scan, and click on the notification banner that pops up on the top of the screen to trigger your Web AR experience. It’s that easy!
At RPR, we work with our clients to create custom QR codes that meet their creative style guides and branding needs. For example, when working with Morrison’s grocery chain in the UK, we created QR codes that used a deep-green color, leaves in place of the typical squares in the corners, along with the Morrison’s logo branded in the middle.
Scan the QR code below to view photo-realistic carrots and Web AR in action!

QR codes and SLAM tracking
Depending on the requirements for the Web AR experience, the QR code can be used respectively or in a combination with the three ways below:
- To initiate your Web AR experience (as outlined above)
- To overlay digital information on it the same way you’d use an AR Marker in an app-based experience.
- To initiate the experience and then transition to SLAM tracking (Simultaneous Location and Mapping). This one is a bit more complicated but we’ll overview it below for those that are interested.
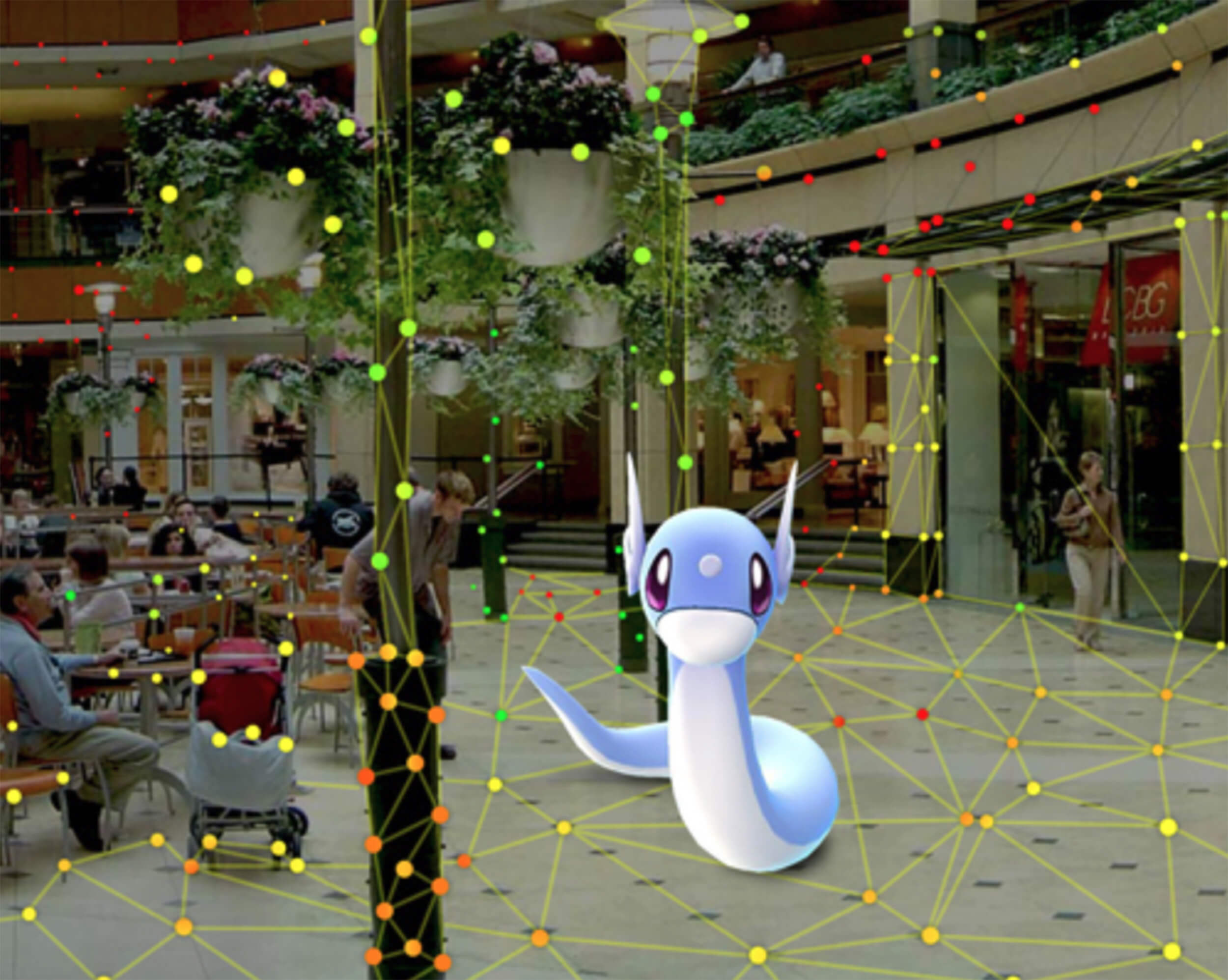
SLAM is basically used to detect your surrounding environment using your phone’s camera, create a map, and to estimate the location of your device within that map. This approach is combined with additional sensors in your phone such as your accelerometer and gyroscope, and allows you to track your position in the environment.

Sounds complicated? Basically, all you really need to know about SLAM is that it’s used in lieu of QR codes or markers since using markers for AR has limitations, such as your camera needs to maintain a specific distance to the marker or your camera will lose tracking and your digital information will “drift” away. With SLAM, for example, if you’re playing an AR game on your table, you can walk around your environment and don’t have to worry about keeping your marker close to your phone’s camera.
On the other hand, using the Web AR QR code as an AR marker is straightforward. After pointing the camera at the QR code, virtual information will overlay on top of it (or, if it’s on a box, it can be perceived to be inside of it).
For example, for product visualization, you can use a QR code to overlay a 3D model of the product onto a 2D advertisement. But if you move your camera too far away from the marker, you will lose tracking and your AR content will jitter or drift away.
Using hyperlinks in Web AR
Engaging customers with Web AR in-store (i.e. in situ) using QR Codes works well for customers interacting with a product or physical marketing materials such as a poster or flyer. But what about using Web AR online for marketing or advertising?
With Web AR hyperlinks, you can connect to your key audience the same way you would through traditional advertising and digital channels such as:
- Google Ads
- Social media (Facebook, LinkedIn, Twitter)
- Youtube
- Email marketing
- Text Messages
After deploying Web AR for our clients through digital banner ads, many saw a surge of in-bound leads, longer engagements, and higher Click Through Rates (CTRs). When developing your Web AR strategy, it is often important to consider both your in-store products and promotions as well as how to best advertise and deploy Web AR experiences throughout your various digital channels.
With our team of veteran digital and business strategists, we work with our clients to discover the most impactful ways to deploy new Web AR experiences both in-store and online.
In many cases, we can repurpose some, if not all, of the content we develop for one channel and reuse it for others. This approach saves our clients time, money, and ultimately drives the most value. We will talk about the various strategies for deploying Web AR in our coming article “How to Harness the Full Value of Web AR.”
Web AR cloud hosting and domains
Finally, the last piece to the “How Does Web AR Work” puzzle to consider is what will be your Web AR URL and who will host the experience. At RPR, we have our own secure servers set up and ready to host and support your Web AR experience. We will also work with you on creating your unique Web AR URL.
For example, when hosting your Web AR experience with RPR, you will get a custom URL that begins rpr.to/. After that, you can add your company or brand name or anything that you like, such as rpr.to/morrisons. However, although the URL path is ultimately up to your team, we recommend that the URLs are as short as possible–ideally (6) characters after rpr.to or less. This makes the data in the QR codes easier to read by QR code scanners. The less characters the user has to type into their browser the more likely they are to engage.
After creating your custom URL for your Web AR experience, if you plan to use a corresponding QR code for the same experience, you will want to identify this before going to print so both redirect accordingly.
RPR has competitive pricing for hosting and servicing your Web AR Experience. If interested in more information on “How Web AR Works” or want to discuss a specific Web AR project, please Contact Us anytime.
Our next Web AR 101 post is coming soon. Stay tuned!
