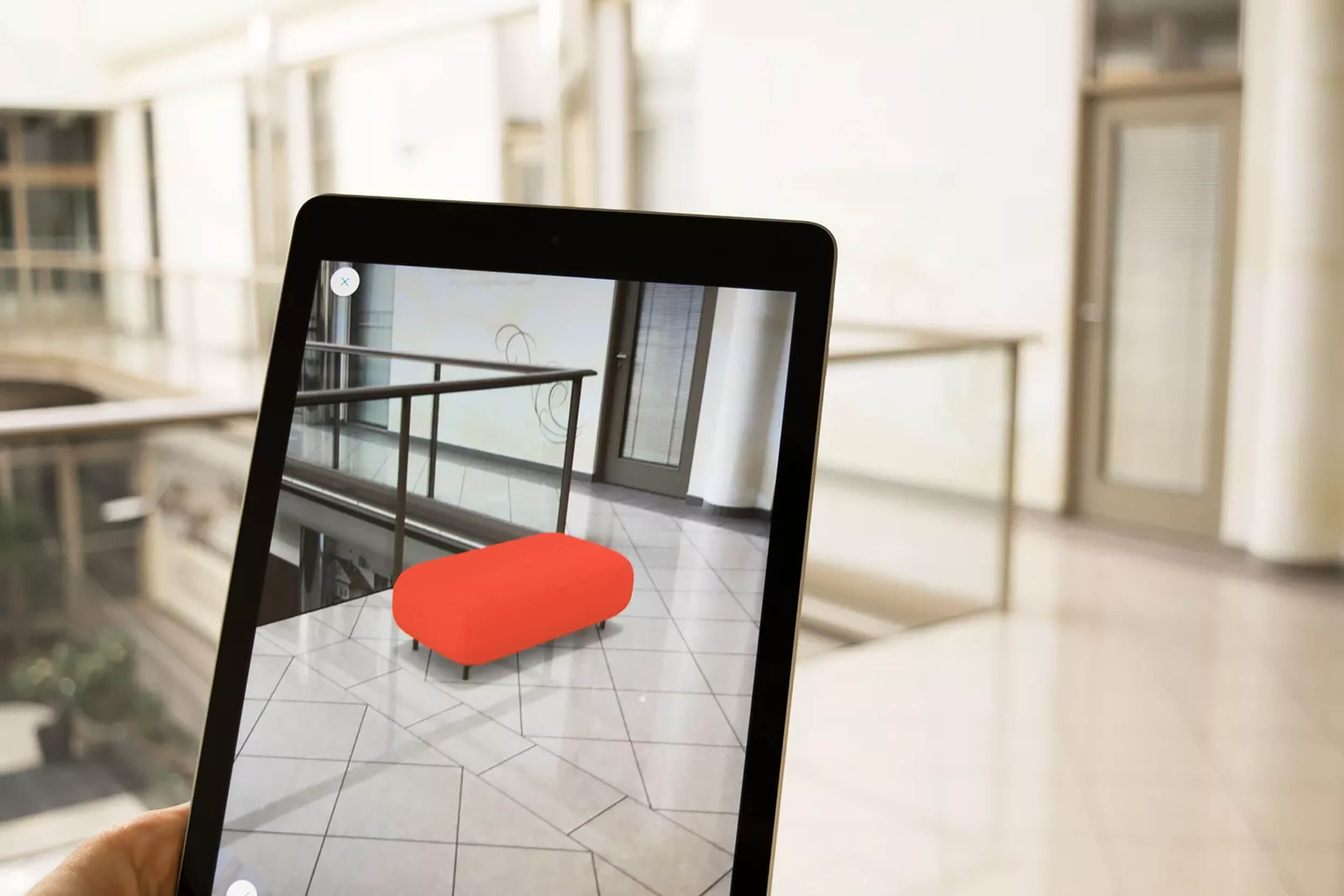
WebAR development empowers businesses to provide information to their customers and employees in a unique and highly entertaining fashion. It delivers augmented reality (AR) content that people see on their smartphones as a visual overlay. WebAR however works on the phone’s normal web browser, without requiring any app download.
The numerous uses of WebAR include assisting retail and online shoppers, training students and workers, helping travelers navigate, and giving real-time aid to maintenance workers and other employees. All of these and other applications complement the more commonly known entertainment uses of WebAR such as video games.
WebAR has higher levels of user adoption than conventional augmented reality applications, which require both time and effort to download. The relatively seamless nature of WebAR together with the web’s wider impact in turn increases ROI as the same experience reaches more people. Moreover, WebAR experiences are faster and more affordable to develop. And you can automatically update them without any user effort, unlike conventional AR apps that require the user to download new versions.
AR is already popular among consumers, which has paved the way for companies to leverage the numerous advantages of WebAR technology. Indeed, many businesses have taken their first steps in this fast-growing space. Frameworks and tools as well as development partners like Rock Paper Reality can all contribute to your WebAR strategy.
Let’s chat
Not sure where to start? Book a free strategy call with us to get started! No strings attached.

WebAR Supported Browsers and Devices
The main advantage of WebAR is how widely supported it is. This technology runs on practically any smartphone. That said, there are subtle differences in which features run best on which browsers and devices.
Among browsers, WebAR works on all the main packages, including Chrome, Safari, Firefox, Opera, Edge, and several others. When it comes to devices, WebAR works on nearly any recent hardware, provided it has internet access and a camera. Specific aspects of AR, however, function better on newer, more powerful devices. Screen size also affects the user’s experience, as complex features are easier to engage with on larger screens.
A noteworthy benefit of WebAR development is that the same experience runs across a variety of browsers and devices. Write once, run anywhere. This marks a sharp contrast to developing custom mobile apps for each platform you want to support. For instance, having to maintain different apps for iPhone users and Android users.
Large tech companies currently support two of the more popular augmented reality engines: Google’s ARCore and Apple’s ARKit. The latter is closely tied to other Apple product lines, including the iPhone, iPad, and iPod. By contrast, ARCore supports multiple different vendors’ mobile devices through a general-purpose software development kit (SDK). Brands that billions of people use can run Google’s ARCore, such as LG, Huawei, Motorola, and Samsung.
Google, Apple, and other manufacturers are investing heavily in hardware and software to make AR ubiquitous. Most phones on the market support WebAR, the web-based augmented reality approach that is even more widespread than the mobile app-based one. This makes WebAR an appealing means of reaching the broadest possible audience of people looking to merge digital creations with their regular environments.
Most Popular WebAR Frameworks

Source: Shutterstock
Frameworks make the WebAR development process easier, providing developers with a solid foundation on which to build apps. There are many frameworks from which to choose, differing in features and popularity. They often use the JavaScript language, which is included with most web browsers.
Popular open source WebAR frameworks include AR.js, JSARToolKit, and Three.ar.js. The last-mentioned is a library for the widely used Three.js framework, enabling developers to build web-based augmented reality programs that take advantage of Google and Apple features. AR.js is known as a light and easy framework that uses Vuforia for marker and image tracking. It can work with Three.js or with the A-Frame library.
Another important WebAR framework is called X3DOM. The platform enables web developers to incorporate augmented reality content into web pages, directly within the HTML itself. This eliminates the need for any external plugins or libraries, as the scene is now an integral part of the page. Just as you can already include a paragraph or image with an HTML tag, X3DOM lets you include a 3D element with an HTML tag.
Each of these open source WebAR frameworks typically has a GitHub page where anyone can access the source code. These repositories include documentation on how to install and use the frameworks. If over the course of development, you make any modifications to the frameworks themselves you can also contribute these back to the projects.
With a WebAR framework, you can start an entirely new augmented reality project as well as add AR content to existing web apps. That’s a key advantage of using these web frameworks: they give you powerful AR functionality with the adaptability of web scripts.
Keep up to date
Sign up to our newsletter for exclusive updates and content, delivered directly to your inbox.
Top WebAR Tools

Source: Shutterstock
WebAR tools differ from frameworks in not only having the basic infrastructure to assemble augmented reality products but also multiple additional features to support the entire WebAR development process. Examples of such tools include functions for tracking and modifying people’s faces or bodies, or for tracking objects and images and other aspects of the environment. These tools can also assist with tasks before and after development, including distribution.
A case in point is 8th Wall, a popular WebAR platform that drives some exceptional augmented reality content made by RPR. With 8th Wall, developers have an expansive resource available to produce interactive experiences for even the most elaborate needs. Large enterprises in many verticals use this WebAR framework, which enables businesses to work with a premier partner and achieve spectacular effects.
8th Wall’s Cloud Editor contains development features like a code editor, a debugger, and templates. The product also supports collaboration and publishing. When developing with the framework, it’s easy to manage code and assets while seeing your creation as it progresses. Further, this tool has well-documented interoperability with general 3D frameworks such as Three.js, A-Frame, and PlayCanvas.
Other WebAR tools include Banuba Face AR, which specifically focuses on augmenting people’s faces, as well as Blippar and Zappar. Blippar offers a developer toolkit plus its own development services. Like 8th Wall, this can interoperate with 3D frameworks including A-Frame and PlayCanvas. Zappar also offers a comparable toolset to 8th Wall, with features like face and image tracking and WebAR publishing.
Developers now have access to an extensive range of WebAR toolkits that can simplify production. Which framework or tool should you use? It depends on the complexity of the project and the skills of the developer. You can also turn to a reliable development partner like Rock Paper Reality for all of your WebAR development needs.
Making the Creative Assets and Environments
Developing WebAR content isn’t only about the code, it’s also about the 3D content itself. For this reason, there are numerous technologies available to aid in producing the creative assets and environments that create engaging experiences.
Making augmented reality content involves adding 3D graphics to the underlying scene. Fundamentally, web browsers accomplish this by using the web 3D standard called WebGL. However, for developers, there are higher-level libraries available. We have already discussed some of these libraries as they are supported by WebAR tools such as 8th Wall. For example, Three.js, A-Frame, and PlayCanvas all work with 8th Wall.

Source: Shutterstock
Using a 3D library adds another layer of technology while simultaneously decreasing developer effort. Without these libraries, developers would be forced to create more complicated low-level code.
Three.js and A-Frame
Three.js includes tools to add and modify objects, thereby enabling the production of an interactive scene in JavaScript. A-Frame complements Three.js by adding HTML-based structures, making it even simpler to generate 3D content.
Another nifty feature of A-Frame is the visual inspector, which lets developers look at any element in a scene to analyze the data. A-Frame comes with various facilities: lights and shadows, audio that can be placed within scenes, and geometries and materials. It even offers advanced features such as particles and other physics-based systems.
PlayCanvas
PlayCanvas also uses WebGL to produce 3D graphics. However, this platform presents itself as a web game engine. It includes an editor similar to that of the well-known game engine Unity. Team participants can chat with each other while working in the browser-based editor. The technology allows for impressive visuals as well as high-speed interactivity.
WebGL
WebGL, which stands for the “web graphics library,” replaced several earlier attempts to make rich experiences feasible over the internet. It has subsequently become the gold standard in web browsers, making it ideal for facilitating WebAR asset development.
WebGL expands on the lower-level OpenGL to produce interactive 3D graphics. Through JavaScript, it is able to connect with frameworks and tools for developing augmented reality scenes.
Even with all these different methods available to simplify WebAR development, the process can still seem confusing. Not to worry, there are businesses like RPR to aid marketers with WebAR.
Putting It All Together
Taking all these elements and approaches into consideration, how does one build a WebAR experience? To plan and produce WebAR, as with other marketing efforts, it makes sense to start with your goals. Marketing goals direct the rest of the project, focusing on your development decisions.
What are you trying to achieve with a WebAR experience? The value that it adds to your marketing program is what motivates the development of the scene from start to finish. When you know how you want to connect with customers, you’re better equipped to strategically steer the customer journey.

Source: Shutterstock
Start with an overview of who your customers are, how they will connect with your WebAR content, what they are likely to do with it, and what information you want to provide them with. This tells you which elements you’ll need in order to make a fun and shareable scene, thus also informing your development choices.
Developers can use this summary to produce a wireframe that visually arranges the AR experience. From there, the process moves on to the creation of a mood board and a storyboard to flesh out the details. This then segues into the code and artwork themselves.
WebAR developers can use the frameworks and tools discussed above to turn the initial idea into a functional product. For instance, you can work with an AR partner like Rock Paper Reality which uses 8th Wall to produce exciting WebAR experiences. Thanks to the growing reach and popularity of WebAR, it’s possible to promote the site to the majority of your prospective customers.
Choose a dedicated AR partner
Working with a dedicated AR partner ensures that you have the right software development kit, framework, and programming know-how. They can also inform you of methods to optimize the scene and even aid with marketing tactics.
We can see the WebAR development process as consisting of three stages. Before the coding itself, we have the planning. Then there is the 3D animation that involves technical tools. Afterward, we have publication when the augmented reality goes live. Having a proven partner on your side ensures that all three of these stages work together successfully.
Simplify WebAR Projects With Rock Paper Reality
Developing a WebAR project is a complex procedure. The selection and use of effective frameworks and tools pose a challenge for those unfamiliar with this exciting new technology. The wrong tools can slow down or even derail a project, resulting in frustration instead of ROI.
If you’re considering a WebAR project and want to maximize the likelihood of a smash hit, partner up with a battle-tested veteran. RPR has over a decade of industry experience. We have made the world’s largest WebAR project as well as setting many firsts.
With the technology’s supported base of over 3.5 billion devices, WebAR stands out as the winning choice to deliver your marketing efforts. Popular frameworks empower developers to program 3D digital models that people can interact with on their phones, anywhere they go. There are also tools for collaboration and production, but knowing which frameworks and tools to use is no easy feat.
To take your idea and make it into augmented reality is a multi-step process. Simplify your WebAR project with Rock Paper Reality. Contact us now!