In order to create a strong understanding of augmented reality portals, there is a need to first explain augmented reality and the world of endless possibilities that can be gleaned from it. AR is a technology that superimposes a computer-generated model on a user’s view of the real world. This can be done either with an AR headset or through mobile AR. The rest of this article will be focused solely on mobile WebAR.
Over the past few years, we’ve seen augmented reality used in a variety of ways including adding fun creatures in our world (Pokemon Go), displaying furniture in our rooms (IKEA Place), trying out makeup (Sephora AR app), plus a multiple of other great AR experiences for a wide variety of cases and industry.
What is an Augmented Reality Portal?
In the past years, a new feature has been released both in app-based AR (ARKit and ARCore) in addition to WebAR (8th wall) called AR Portals. Through the camera of their smartphones, users can see a “doorway” that leads them into a virtual world. They can then move freely and look around the scene as if they were in a “real” place. AR portals can have photorealistic 360 spheres showing real-world locations or they can be completely digitally crafted into a number of imaginary worlds. AR portals can be the size of a small room or can be the size of stadiums. A great example that helps explain the concept is from the TV show Stargate where a portal allowed explorers to go through them and explore worlds across the galaxy in an instant.

AR portals are where virtual reality with deep immersion and mobile AR with device ubiquity meet and the result is something magical.
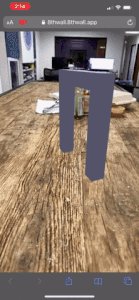
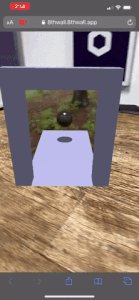
In understanding portals, the first part is understanding the magic behind AR occlusion. Occlusion refers to objects blocking other objects located behind them from a given viewpoint. In AR, if a digital object can be ‘hidden’ either behind a physical item in the space or another digital item, it is occluded. Occlusion is the reason why only one side of the portal is visible (from the inside) and creates the illusion of a magical portal.
In AR portals, the exterior side of the portal has a material property that must be transparent while blocking the rendering of models behind it. See the GIF below to see it in action.

An engaging world beyond a doorway is created with active webAR portals
Depending on if you’re using ARCore, ARKit, 8th Wall, or any AR platform the code will be slightly different, but in all cases, the basic premise is the same. Either with a 3D model or a cube map, it should be pretty straightforward to create your own AR portal whenever the relevant material properties are added.
The Vocabulary Behind WebAR Portals
The webAR space has some unique vocabulary used to best describe what is happening as well as how a user experiences a portal deployed in the AR environment:
- Active AR Portal: The user must physically walk through the portal.
- Passive AR Portal: The portal encloses around the user automatically.
- AR Window: Where the user can only look inside, not physically enter. Used when the trigger image is on a wall.
- Dimensionality: The richness of three-dimensional content.
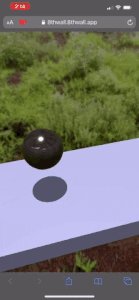
- Ground-based AR Window: Where the portal is on the same level as the floor/table surface the user is scanning and the user looking “down” inside the AR window.
- AR Portal Doorway: The doorway where the user transitions from the real world into the digital.
Popular Use Cases for WebAR Portals
Now that we have the right vocabulary in relation to AR portals, let’s now discuss some use cases:
- Retail (on-site): Window shopping can become a magical experience with AR windows placed in store windows. As retail stores often have marketing material already placed in their windows, this is a perfect opportunity to stop pedestrians walking by and engage them with the store merchandise. The AR window can show a variety of imaginative scenes including a catwalk with models showcasing clothes, or a scenic representation of where the products come from, or any other scene that would engage the pedestrian and drive them inside the store.
- Retail (at home): Although people are now able to go out more with lifted COVID restrictions, digital marketing will always be able to reach customers wherever they are and webAR portals are the perfect way to bring the store to the customer with virtual showrooms. Any retail store could create virtual showrooms in augmented reality where the user can walk into the virtual store and not only see the merchandise in 3D but actually purchase the items. Virtual showrooms can be replicas of the physical store to maintain brand aesthetics or the laws of physics can be thrown out the window and brand-new magical stores can be created to create feelings of awe and wonder with the users.
- Hotels and Resorts: Hotels and resorts are the perfect matches for portals. By placing potential customers in their locations with 360 views, they can show their features in a much more engaging way than pictures or videos. With the price of 360 cameras constantly dropping and the quality constantly improving, hotels and resorts can easily create their content and craft portals that show their locations in a whole new way.
- Zoos and museums: WebAR portals used for zoos and museums can give a sneak peek to potential visitors about what they would see if they came to visit. The portals can either be made with content captured by a 360 camera to get a replica of the space or it can be done with 3D modeling and craft engaging stories. The museum pieces could come to life and allow users to engage with them or give the animals feature that allows them to speak and explain all the different ecosystems that the zoo has to offer visitors.
The variety of use cases for portals are nearly endless and span nearly every possible market or vertical in which users may need or want to engage with a virtual world.
RPR’s Learnings From WebAR Portal Creation and Deployment
- Mind the gap: If using an active portal (requiring the user to physically move into the portal), use smart UX to make sure users don’t stop in the doorway. The camera will have a hard time detecting if the user is inside or outside and it will increase the chance of tracking being lost.
- A way back home: If using an active portal, make a conscious decision to hide or show the doorway (so the user can see the physical location they are currently in). The advantage of keeping it is that it promotes the magic of the portal and the user can enter and leave. The disadvantage is that it breaks the immersion of the digital world and allowing the user to enter and leave increases the chance of losing tracking.
- Move your butt: If using an active portal, be over communicative so that the user needs to physically get up and move inside the portal.
- Down the rabbit hole: Have an audio effect or animations triggered when the user passes through the portal door to accentuate the transition between the real world and the digital one.
- User’s safety and comfort: If using the active portal, be aware of the user’s environment and plan for obstructions, especially in locations outside the home where there is high foot traffic (public transit, stadiums, sidewalks, etc.), or structure built for other pedestrians.
- Reset: Always have a re-center button in case the user loses tracking.
- Explore the space: Use 2D or 3D UX to encourage the user to look all around when inside the portal.
- Engage the user: To make a more memorable and longer-lasting experience, have interactions inside the portal.
- Audio is key: Don’t forget to have sound effects. Without them, your scene will feel dead, but just make sure you offer a mute button.
- The Wardrobe into Narnia: The doorway is super important. Make it have 3D dimensions and interesting styling and have it be introduced with an interesting animation, instead of just toggling its visibility.
- When things fall apart: If using image tracking for an AR window, have a fallback UI if tracking is lost and give users feedback if they are too far or too close to the image.
- Scene over screen: This is a generic AR UX principle. Minimize on-screen UI, it takes away from the AR content.
- Selfie time: Offer the chance for your users to take pictures and share on social media to increase virality.
- Achieving dimensionality: The interior of the portal should have items close to the user (things they can interact with), things in the midground (3D assets that create the scene), and things in the background (the background sky/photosphere) that encompasses the entire scene. This will add richness to the scene and make it more lifelike.
- Eyes on the ground: Avoid having the user move the phone upwards, away from the floor. This will help prevent loss of tracking. Put interactions and interesting 3D content towards the lower half of the portal.
If you’re interested in using AR Portals to engage with your customers in a whole new way, feel free to email us at hello@rockpapereality.com.
From startups to Fortune 500s, Rock Paper Reality (RPR) has over a decade of experience at the cutting-edge of WebAR technology and strategy. By infusing technical mastery with a holistic approach to WebAR marketing, RPR has developed best-in-class AR content and strategies to drive brand awareness, customer engagement, and revenue growth.
