Augmented Reality has changed the face of marketing and customer interaction. While app-based AR has slowed down the pace of AR integration into marketing campaigns, Web AR is making up for the friction. But there are still challenges associated with successfully executing Web-based AR campaigns.
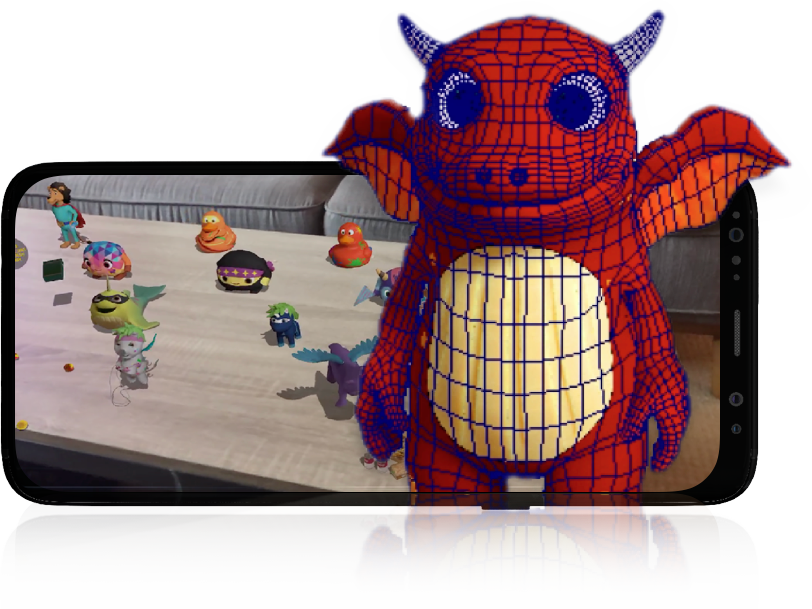
Web-based augmented reality enables the user to access the AR experiences through the smartphone without downloading an app. When users scan a custom URL or QR code using their phone’s camera, the AR content comes to life in the user’s environment through your mobile browser.
Curious to see how it works? Check out our CEO’s hologram in action. Here’s a preview:

All Android 6.0 and above devices support WebAR experiences, using the gyro and accelerometer. In the case of iOS, all iOS 11 and above devices can provide this type of experience to their users. Considering this makes up the majority of compatible operating systems and devices, Web AR is now increasingly accessible and becoming more popular every day.
Companies use web-based AR to delight customers, market products to a broader audience, and engage customers in a simple and interactive way. Web-based AR revolutionizes the way customers engage with brands, from Saatchi Art’s virtual displays of over 1.4 million artworks to Microsoft’s holographic modeling on fashion platforms.
Let’s chat
Not sure where to start? Book a free strategy call with us to get started! No strings attached.

Common Web AR Challenges
While revolutionary, Web-based Augmented Reality is still a relatively new technology and has its limitations. The browser has less memory than an app, which can translate into limited 3D rendering capabilities and reduced fidelity in visuals. Since browser performance is dependent on your internet bandwidth, complex experiences can lag if they are too large and your speed is too slow.
Given WebAR challenges with performance, computer vision (tracking), and activation, it is important to understand the limitations before embarking on a new project.
Limited Computing Capability
As opposed to a native app that can access all the devices’ capabilities, a web page can only access certain parts. The two core parts of the AR system are tracking and registration, both of which are the most computationally intensive parts.
Similarly, rendering capabilities are also limited on web browsers. This makes running complex, photorealistic images of 3D models resource-consuming.

Over the past decade working in AR, RPR has developed techniques for optimization and deployment strategies for 3D assets. These strategies create performative content that doesn’t lag and meets WebAR computing limitations.
Limited Battery Capability

Mobile device batteries last the longest when using standard applications and mobile phone functionalities. Web-AR uses your camera sensors, information analysis, computing, and display resources in order to function, which can quickly drain the battery if not developed right.
One solution to this limitation is using the cloud to offload computing pressure. However, this makes the process reliant on network conditions.
Limited battery capability is an issue for both app-based and web-based AR. However, RPR’s proprietary optimization techniques for 3D content help increase performance, reduce processing, and improve battery life.
Keep up to date
Sign up to our newsletter for exclusive updates and content, delivered directly to your inbox.
Network Delay
Current mobile networks have a limited data rate, which delays real-time operations required for AR experiences. Since Web-based AR is browser-based, the experience relies on the mobile network or WiFi.
With the development of the 5G communications network, it is expected that the network delay issue will be reduced. For the time being, RPR’s content optimization techniques improve web-based experiences significantly.
Lack of Education Around Using QR Codes for Web AR
QR Codes have been around since the 90s but only started becoming popular in the 2000s, as mobile phones became increasingly widespread. Even ten years ago, 72% of consumers stated that they had seen a QR code, but 30% did not know what it was.
Fast-forward to 2019, 37% of the U.S. population has used QR codes, and the use of QR codes throughout COVID-19 for menus, check-ins, and more has further educated the masses on how easy it is to initiate a web-based experience by scanning a QR code with your phone’s camera.

While an improvement, we are far from making QR Codes ubiquitous. Consumer Packaged Goods (CPG) companies that integrate Web AR into their campaigns largely rely on the user clicking hyperlinks or QR codes.
Therefore, educating consumers on how QR codes work and why they matter is imperative to the greater adoption of Web AR.
Benefits still outweigh the cons
Web AR is a two-step procedure that engages with users in an innovative way that outperforms traditional marketing and advertising, resulting in higher conversions. Web-based AR increases brand retention, loyalty, and intent to purchase by engaging customers through personalized experiences that are interactive and exciting.
Other benefits include:
- Extensive insights by tracking the audience’s interest and brand engagement through Google Analytics and custom analytics dashboard ;
- Increased purchases and conversion rates up to 520%;
- Better audience targeting and retargeting compared to app-based AR;
- Can be easily integrated into an existing website.
When will these Web-based AR Challenges be Solved?

While web-based AR is still new, there are measurable developments happening throughout the tech industry improving the performance and making it accessible to companies and users.
The 5G communications network is predicted to solve network delays, while web browser improvements made by Google, Apple, and other major players will reduce the Web AR challenges we face today.
For example, Quick Look is making major advancements within built-in Apple apps such as Safari, Messages, Mail, News, and Notes. Quick Look allows users to access AR experiences on the iPhone and iPad. It also enables developers to embed Quick Look views on websites, allowing users to see far more detailed object renderings in the real-world.
Considering the limitations, it is necessary to adapt and take advantage of web-based AR’s strengths and not the restraints. This means that developers and marketing specialists need to follow the best AR development practices. It is also imperative to make the right creative decisions and focus on what user challenge you’re truly trying to solve so you can deliver effective Web AR experiences.
Rock Paper Reality is not only focused on creating cutting-edge WebAR experiences but also on guiding companies to make the best strategies for deploying these experiences for their brands. RPR’s AR Blueprint is designed to discover the client’s program goals, create a Web-based AR experience that meets these objectives, all while maintaining your branding and style guides.
Lastly, our solutions are designed to surpass many of the Web AR challenges that face the AR industry and push WebAR technology to its limits.
See Also: Web AR Examples